ShopMasp é uma loja virtual de artigos desportivos que pertence ao Grupo Marcelo Sports de Balneário Camboriú. Tem como público alvo jovens e adultos desportistas na faixa de 16 a 40 anos. A loja oferece roupas especializadas para práticas desportivas, roupas casuais, uniformes e acessórios de times de futebol. Tem como principais concorrentes Centauro, Netshoes e World Tênis.
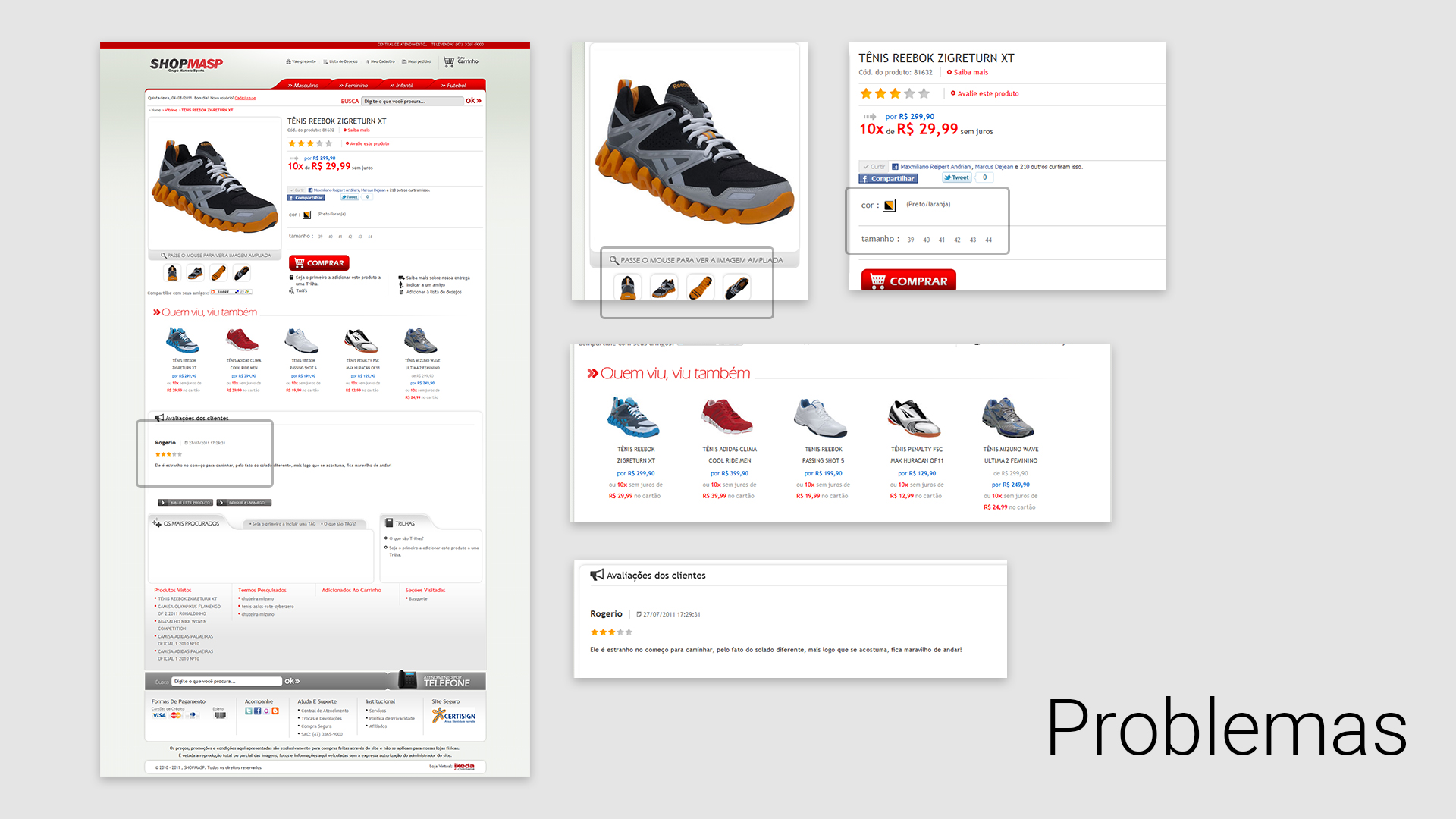
O projeto consiste na reestruturação da página de descrição dos produtos para aperfeiçoar as conversões de vendas, que por motivos até então desconhecidos, eram perdidas nesta etapa. Através da análise se usabilidade observamos que o processo de seleção de cores e tamanhos que antecipa a escolha do produto, passava despercebido pelo usuário, o que gerava frustração. Observamos também que as ferramentas de interação com o produto e mídias sociais estavam mal distribuídas e presentes em diferentes regiões da página. Por último, identificamos na apresentação dos produtos, um mal aproveitamento de espaço.

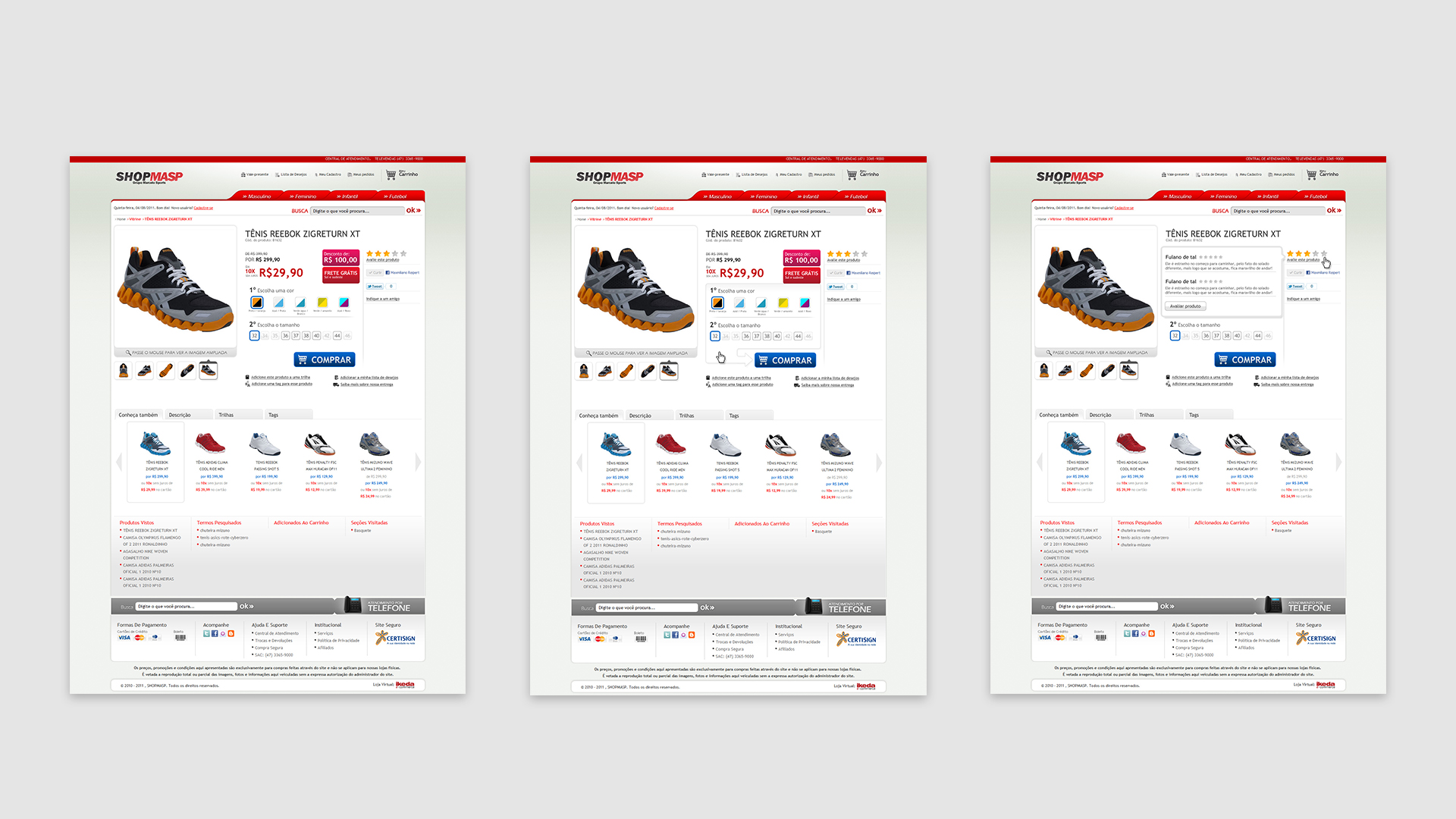
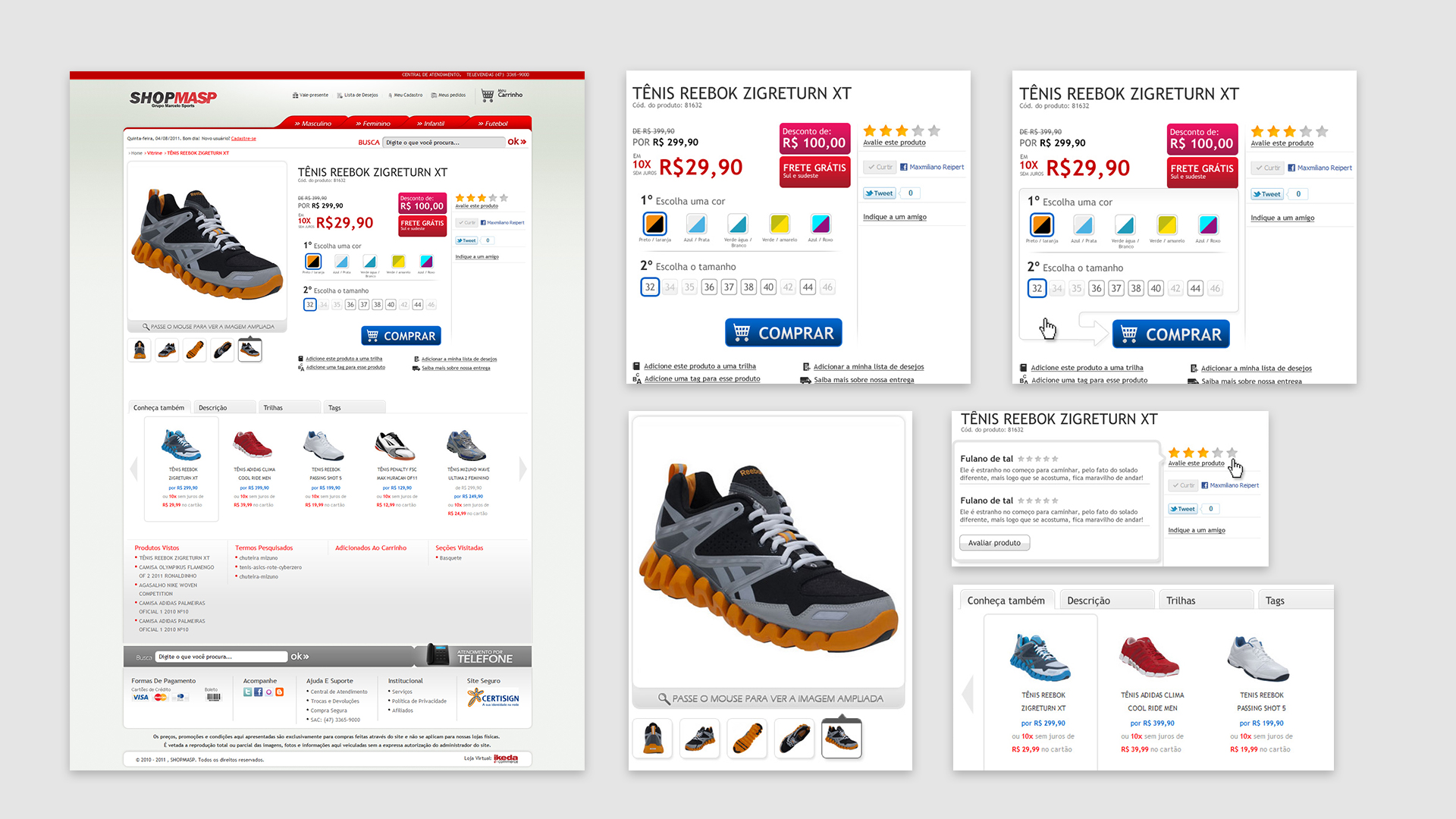
Baseados nos problemas, propomos uma nova interface mais organizada e com melhor distribuição dos blocos de informação, definidos por prioridade e grau de importância. Basicamente organizamos a interface nas seguintes áreas: “Ferramentas de checkout”, “Interação e mídias sociais”, “Apresentação do produto” e “Características e venda conjunta”.

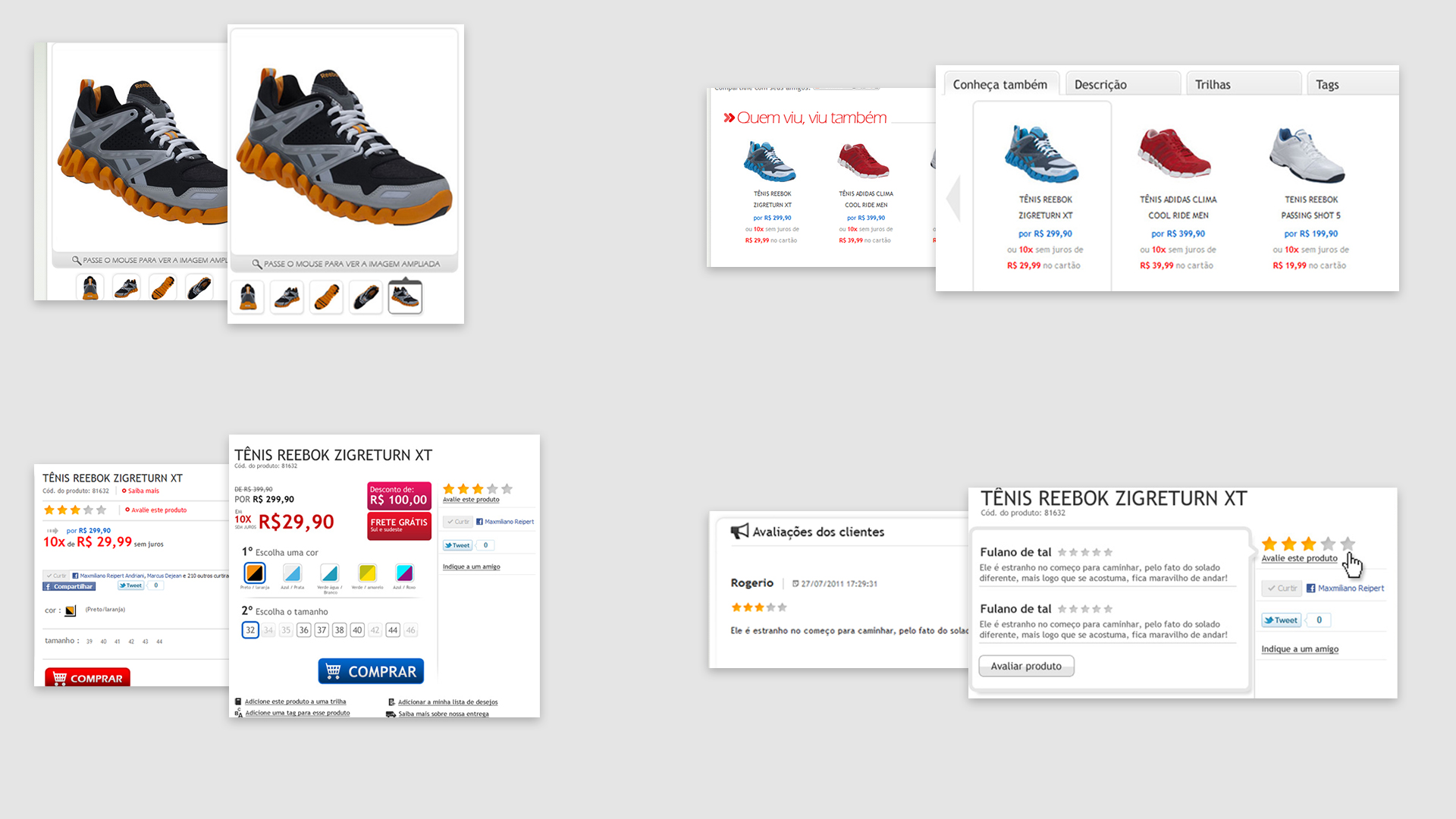
Dividimos a área onde são apresentados os preços em duas colunas, a primeira com os preços e ferramentas de checkout (finalização de compra), e a segunda com a avaliação do produto e as demais ferramentas de interação e mídias sociais. Antes da primeira quebra (parte visível sem que se tenha que rolar a página), o consumidor tem acesso às fotos do produto (apelo principal responsável pela escolha do produto), às informações de preço e parcelamento, bem como com a nova ferramenta de checkout. Para reforço de credibilidade, à extrema direita encontra-se uma ‘avaliação do produto’, com repercussão nas mídias sociais que comprova a eficiência do produto por quem o comprou.
Na ferramenta de venda optou-se por dividir em etapas e acrescentar títulos para que o usuário não se perca no procedimento. Para reforçar sua concentração no momento em que o mouse chegar próximo à área de checkout, surge uma caixa para agrupar apenas a informação que o usuário necessita e indicar qual é o próximo passo.
Nas fotos do produto foi acrescentada uma caixa diferenciada para a foto selecionada, fazendo com que o consumidor identifique qual é a foto ampliada e não se perca na navegação, evitando frustrações e perca de credibilidade.
Alteramos a cor do botão “comprar” de vermelho para azul, pois como toda a comunicação da loja é em vermelho, o botão de cor igual ou semelhante, acaba por não atrair a atenção necessária. Por isso, propomos uma cor oposta para entrar em conflito com o vermelho e atrair a atenção do usuário através do incômodo proporcionado por essas duas cores próximas.
Por fim agrupamos as demais informações na segunda quebra organizada por abas, por serem informações de pouca relevância que somente serão acessadas por usuários que de fato estejam procurando mais detalhes sobre o produto. Deixamos como primeira aba os produtos relacionados pertencentes a uma mesma categoria ou segmento, que possam talvez interessar o consumidor e alteramos seu rótulo para “Conheça também”.